In part one of this series, we discussed some of the top authoring tools for rapid eLearning development. Choosing the right development tool is important and will help accelerate the development phase of your project. But, regardless of your time frame, it is essential not to skip certain steps.
Design
Analysis
Why? While you don’t want to get stuck in analysis paralysis, you want to at least gather basic information to ensure you are creating the right content for your audience. Without this, you could be wasting your time developing the wrong solution — which puts you right back to the drawing board.
Tools:
The following resources will help you move through the analysis phase of your project quickly and efficiently.
- How to Win Over Common Roadblocks to Analysis — check out this blog post!
- Mini Analysis Form Template — this simple form helps you gather the basic information needed to ensure you design the right solution.
- Action Mapping — identifies what learners need to DO and eliminates what they need to KNOW, and helps streamline the content so you are not developing more than the learner really needs.

FREE Download!
Use the following mini analysis template form when assessing the needs, goals, and expectations of your next project!
Delivery & Tool Selection
Why? With so many types of training available to learners today, it is important to select the right method (or combination!). Developing the wrong delivery method, classroom vs. eLearning can be a huge waste of time. What if the client doesn’t have the resources or the LMS platform to support your solution? What if the learners can’t get to the classroom or don’t have the means to access the eLearning? During the pandemic, many organizations discovered that eLearning works. But, let’s not assume that it is always the appropriate solution post-pandemic.
Tools:
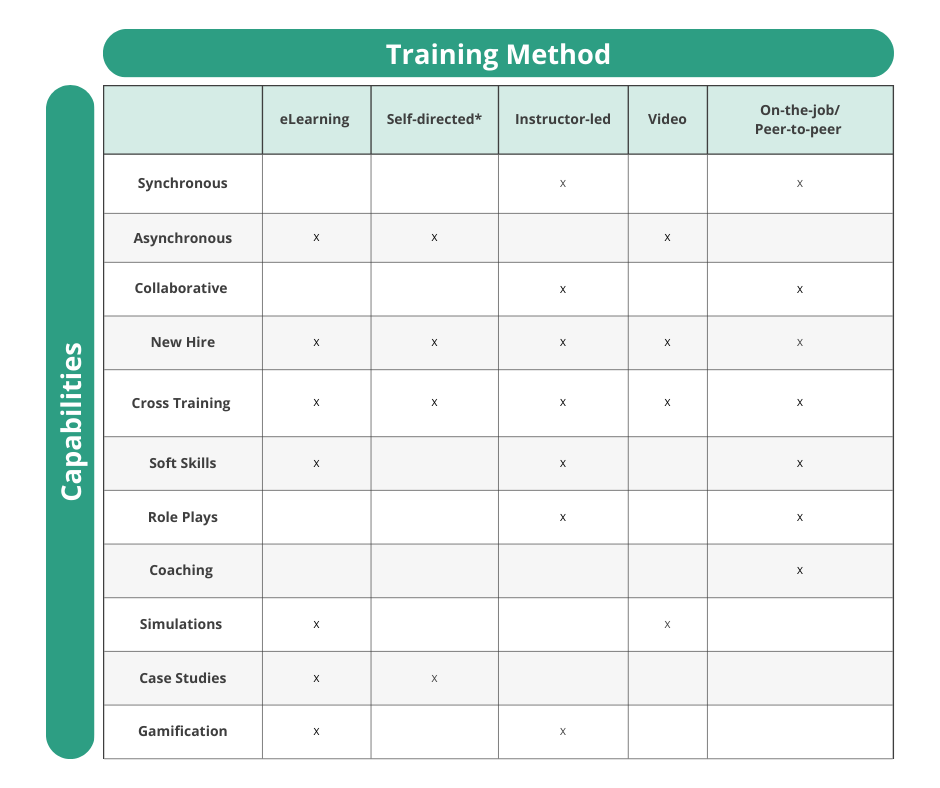
- Conduct a Training Assessment using the table below can help make the right choice.

*Self-Directed Learning can be blended with several training methods
Innovative Tip: Consider Spaced Learning for long training programs. This breaks the program down into several, smaller modules and can consist of several different training methods. Visit WhatFix for a comprehensive breakdown of the various learning methods’ pros and cons.
High-Level Design/Outline
Why? Mapping out a high-level design aligns the learning objectives (identified during analysis) with the course topics and allows you an opportunity to gain agreement from your client before designing content.
Tools:
- High-Level Design Document (HLDD) — scroll through the example below from our 3-day Innovation Summit, an internal virtual conference we hosted for our network in 2021 to celebrate our 20 years of Innovation!
Detailed Design/Storyboard
Why? Allows you to gather content, organize the lessons so they are instructionally sound, identify appropriate experiential and accelerated learning activities. Since many eLearning tools are PowerPoint-based, Storyboarding can be done directly in the tool. However, consider using a tool that your client can view and edit as a means for future maintenance.
Tools:
- Detailed Design Document (DDD) Template — snag the free download below!
- PowerPoint serves as a common best practice for creating Storyboards and several development tools, such as Articulate Storyline allows for imports from PowerPoint. So, this expedites the development process.
- Frame games are activities that allow the learners to do the bulk of the work, and can be applied to a variety of topics. The learning takes place by asking open-ended questions to the participants on how it relates to the topic and how they might learn from it. Here are some great examples, or snag our free example!

FREE Download!
Download our FREE “Detailed Design Document Template” to develop and deliver thorough and effective classes.
Development
Now that you have rapidly designed your training program, let’s talk about how to get it into the delivery format as quickly as possible. To simplify things, we’ll just talk about development in these two main categories — Instructor-Led vs. eLearning.
Classroom
The big question to ask yourself is “what components do you need”? Do you need slides, a facilitator guide, and/or participant guide/workbook? Depending on what you need, naturally the next question is, “what do I create first”?
Tools:
Typical classroom components require a facilitator guide, a participant guide/workbook, and a slide presentation. A great solution for rapid development is to develop all three in one tool. For example, start with PowerPoint to create the slide presentation, and use the “notes” section to write speaker notes that can be converted to a Facilitator Guide.
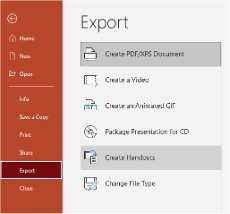
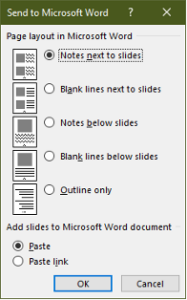
Print or convert to PDF as a Word document with Notes:
- File > Export > Create Handouts

- Select an option with Notes (Facilitator Notes)

- Select “Save as” to create Participant Workbook.
Here are a few more resources to help expedite the development process for Instructor-Led Training:
- Great Circle Learning provides a Facilitator & Participant Guide Tool for rapid development.
- Microsoft 365 now includes stock images, icons, videos, cutout and cartoon figures. This greatly reduces the time and money for finding the appropriate design assets when designing your learning in PowerPoint.
- Snag our free Facilitator Guide and Participant Guide Below!

FREE Download!
Download our FREE “Detailed Design Document Template” to develop and deliver thorough and effective classes.

FREE Download!
Use the following template as a guide for facilitators and participants in your next learning development course!
eLearning
Many of the popular eLearning tools have made strides recently to enhance our ability to develop courseware rapidly. Here are some of the features to look for to expedite development:
- Built-in media library (may not even need this if you have access to MS 365 assets)
- Customizable templates & interactions
- Responsive design for multi-device accessibility
- Assessment types and templates
- Online Review Apps (Articulate Review 360)
See our recent blog post, Break the Development Barrier: Unveiling the Top Rapid Development Tools and Their Tradeoffs, for specific tools, features, and draw backs.
By now, you may have seen a theme throughout the Design and Development process — templates, templates, templates. Regardless of where you are in the process or what tools you are using, templates make everything move along much faster. Take the time to either create your own templates or customize existing ones to speed up your process going forward. I have customized PPT templates for each of my clients that uses their company branded color palettes and fonts. I use these for storyboards that can be imported into Storyline or Captivate (which have also been customized with client branding) for rapid development.